- 네이버나 다음 포탈에서 <티스토리>를 검색한다.
- 티스토리로 들어가서 <회원가입 : 카카오 통합>을 한다.
- 로그인을 하면 블로그를 생성하라는 안내문이 뜬다.
- 티스토리를 구성 할 디자인을 고른다.

블로그 주소를 제외한 이름/닉네임은 추후에 바꿀 수 있다.
내 블로그를 구성할 디자인 스킨 또한 언제든 변경이 가능하다.
앞으로 할 일이 많으니 여기서 너무 고민하지 말자.
블로그 주서는 영문 소문자, 숫자, 하이픈만 사용해 만들 수 있다.(예 > blog-manse)
- 메인화면 우측 상단에 나의 계정이 뜬다.
- 클릭을 하면 <계정관리> 가 뜬다.

- 계정관리로 들어가면 아래와 같은 상황표가 나온다. 운영할 블로그를 클릭해서 들어가면 왼쪽에 블로그 설정 카테고리가 나오고 방문통계와 유입채널, 인기 글 & 유입 키워드를 알 수 있는 창이 나온다.

<구글애드센스>는 1계정당 1개의 애드센스가 발행이된다. 그래서 여러개의 블로그를 운영해서 1개의 애드센스를 연결하는데 1번 애드고시를 통과한 이후 추가로 신청하는 블로그는 별 문제없이 빠르게 승인이 이루어지는 편이다.
- 추가 블로그는 총 5개를 운영할 수 있고, 최대 10개까지 개설할 수 있다.


티스토리 스킨 꾸미기
티스토리는 네이버 블로그처럼 간편히 글을 쓰는 기능도 있지만 html과 css를 조정하는 식의 조금 더 웹 빌더(크리에이터링크, 윅스 등등)의 모습을 갖추고 있다.
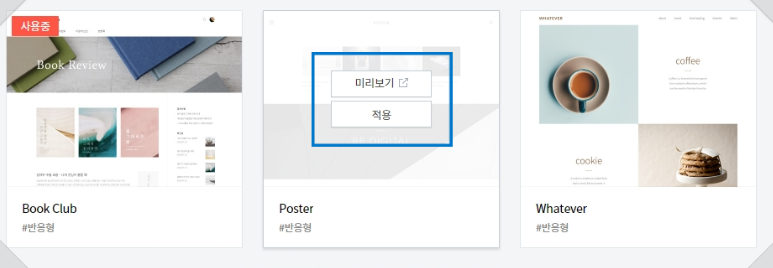
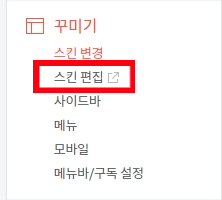
기존에 설정했던 스킨을 변경하고 싶다면 왼쪽 블로그관리 홈 카테고리의 <꾸미기> 에 있는 <스킨 변경>을 누르면 아래와 같은 많은 종류의 블로그 스킨이 나온다. "미리 보기"로 내 티스토리가 어떻게 변화하는지 확인이 가능하다. 만약 만족스럽다면 반드시 "적용"을 눌러서 완료하자.


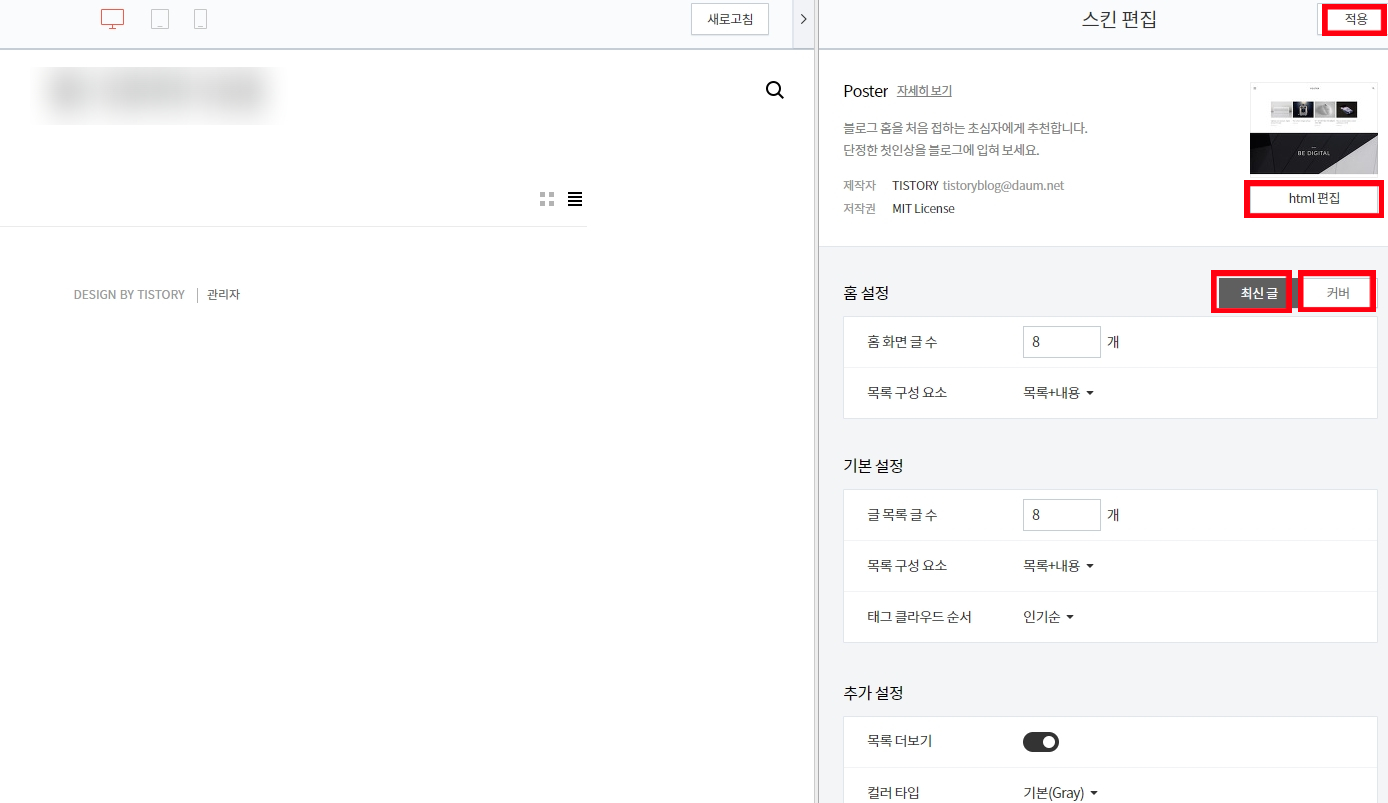
완료 후 스킨을 꾸미기 위해 아래 카테고리인 <스킨 편집>으로 들어가면 새로운 창이 열리고 왼쪽에는 미리보기, 오른쪽에는 변경할 수 있는 내용이 편리하게 나와있다. 어렵게 html 편집을 안해도 되지만 나중에 구글 애드센스를 연결 할 때는 <한 번은 열어서 수정을 해야한다.> 애드 고시에 합격을 했다면 기쁜 마음으로 html 세계로 입문하자.


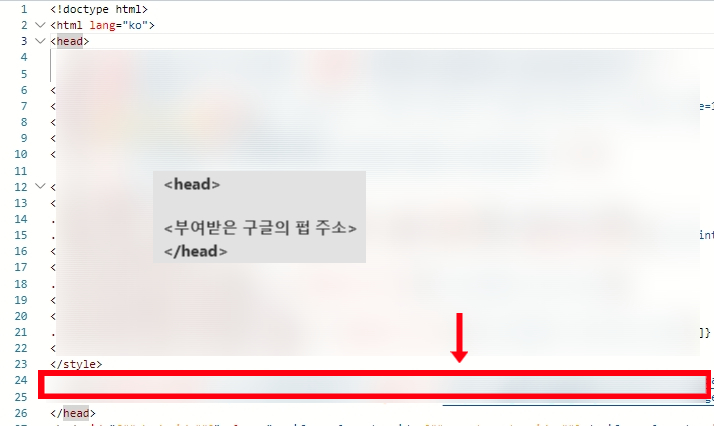
SEO 검색 엔진 최적화 : 아래 html관리를 클릭, <head> </head> 사이에 구글에서 부여받은 pub 번호를 넣어주면 된다. 보통 <head>를 클릭하면 그 끝에 </head> 또한 색이 나타난다. 그러면 그 위에 부여받은 번호를 넣어주자.
검색 엔진 최적화를 위한 내 블로그 서치 콘솔에 등록하기
블로그 운영 시 반드시 해야할 것과 피해야 할 것
티스토리 블로그 연재 - 아래 링크를 통해서 차근차근 만들어 보자. 1 블로그 및 SNS 브랜딩과 돈을 말하기 2 티스토리 블로그를 만들어보자 3 블로그 운영 시 반드시 해야할 것과 피해야 할 것 4 SE
longhappylife.tistory.com

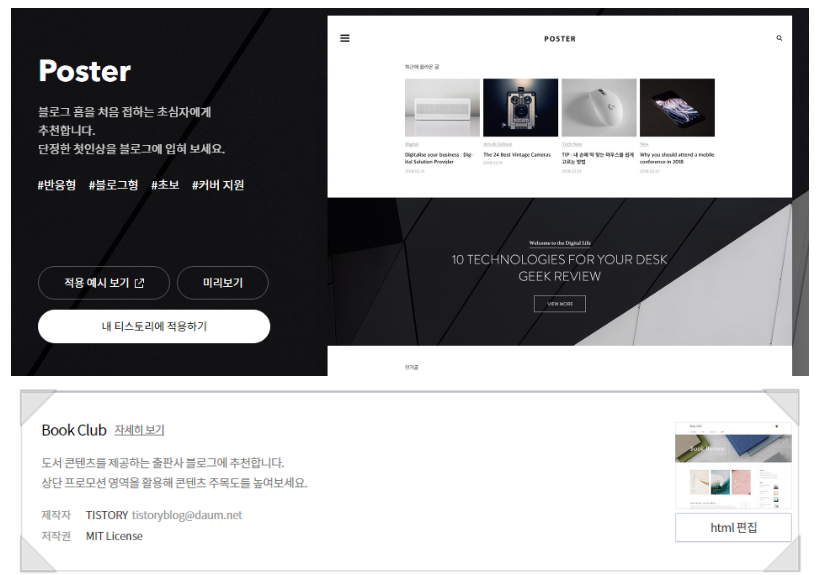
스킨 <Poster>
- 블로그 홈을 처음 접하는 초심자에게 추천하는 블로그
- 반응형으로 윈도우 창 크기에 따라 움직인다.

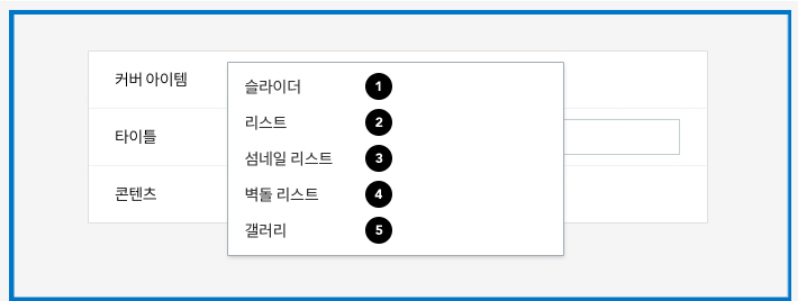
- Poster는 5가지의 커버아이템 타입이 있습니다.
여기서 커버아이템(블록)은 아래처럼 각기 다른 기능을 하는 특성을 가진 블록들 한 개 한 개를 말한다. 즉, 내 입맛대로 저 커버 아이템을 추가 혹은 이동하여 아름다운 나만의 웹페이지로 만들 수 있다는 얘기. 외국 블로그로 유명한 윅스나 워드프레스 같은 웹 빌더이지만 "무료"라는 아름다운 특징을 가지고 있는 티스토리. 대신 네이버처럼 동영상 업로드는 안된다.


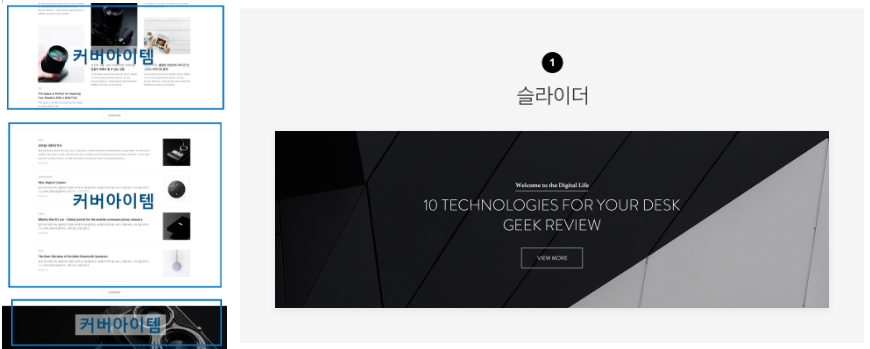
<슬라이더>는 좌우 스와이프가 가능한 커버 아이템 블록으로 쇼핑몰에서 많이 사용하는 웹 애니메이션이다.

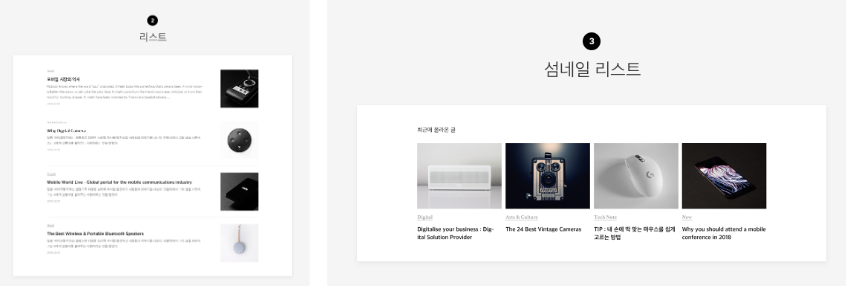
<리스트>는 말 그대로 기본게시판 기능을 가지고 있다. 제목 / 글 / 그림을 보여주는 형태
<섬네일 리스트>는 섬네일을 만들었다면 섬네일 위주로만 보여주는 기능으로 중점적으로 보여주고 싶은 게시물이 있다면 제일 위로 커버 아이템을 설정해서 둔다면 깔끔한 블로그를 만들 수 있겠다.
썸네일 및 기타 디자인 기능을 쉽게 만들 수 있게 도와주는 툴 : 미리캔퍼스, 망고보드

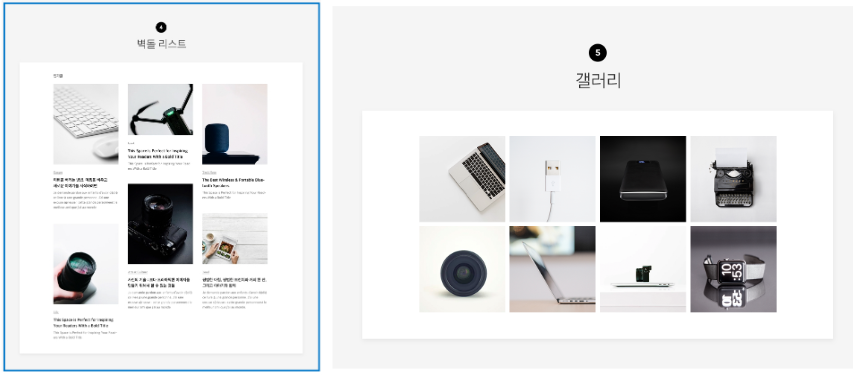
<벽돌리스트>는 지그재그 이미지 크기에 따라 자동배치되는데 감각적인 느낌을 나타내고 싶을 때 사용한다.
<갤러리>는 소개하고픈 이미지나 잘 나온 사진, 혹은 블로거가 사진과 이미지에 관련된 일을 하는 사람일 때 홈페이지처럼 활용하면 되겠다. 마우스를 가져가면 사진 제목이 사진 위로 나오는 형식이다.

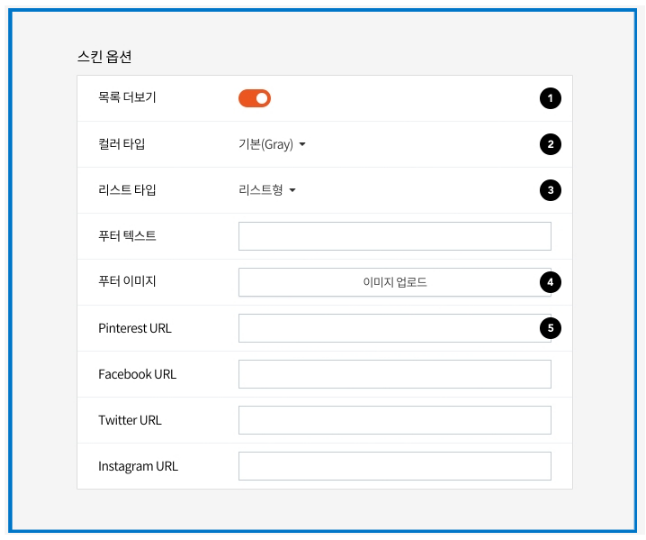
스킨 옵션 설정
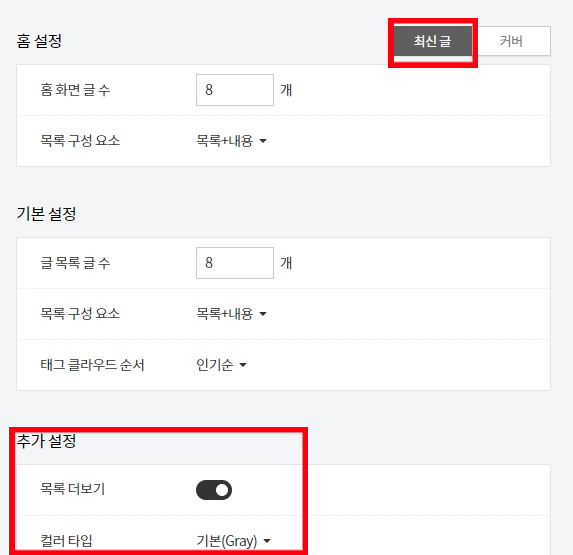
앞서서 <커버>로 가서 커버아이템을 설정한 후 <최신글>을 클릭해서 내용물과 색상을 살짝 변경할 수 있다.


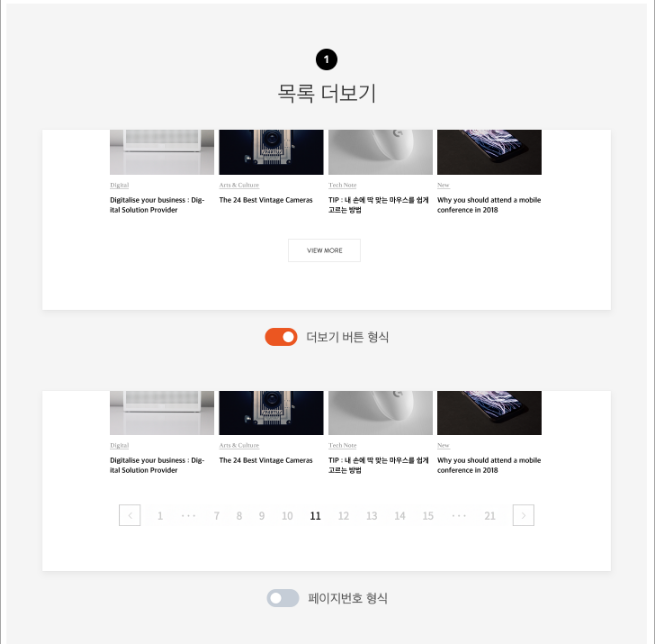
<목록더보기> 를 클릭하면 아래와 같이 <view more> 이라는 버튼이 생성, 확장해서 볼 수 있다.
<컬러타입>은 2가지의 색상 중 마음에 드는 한개를 설정할 수 있다.


<리스트 타입>은 내용물을 섬네일, 즉 그림과 아주 간략한 제목만 나타내는 형식으로 할 지 아니면 제목/글이 메인으로 우측에 그림이 들어가는 방식으로 할 지 결정하는 것

<푸터이미지>의 경우 나의 블로그 하단을 나를 표현하는 이미지로 넣고 싶을 때 사용한다.
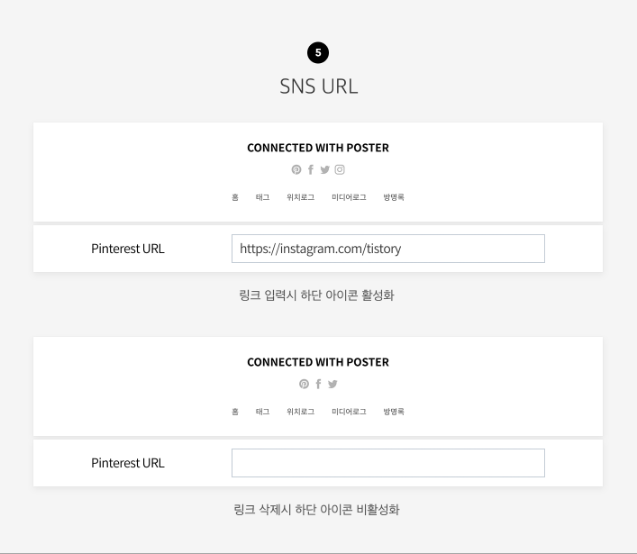
<SNS URL>의 경우 나의 소셜 계정이 있다면 주소를 넣어주면 아래 아이콘과 함께 표현해 준다.


'블로그 번아웃 > 블로그 고시' 카테고리의 다른 글
| 표시할 제목과 내용에 단어 일치시켜야 하는 이유? (0) | 2022.10.04 |
|---|---|
| 구글 애드센스를 신청하자. (0) | 2022.10.03 |
| 간편 설정으로 티스토리 블로그 저품질 예방 (1) | 2022.10.03 |
| 애드센스 승인에 걸린 기간 및 수익계좌 설정 (2) | 2022.09.30 |
| 티스토리 블로그로 돈 버는 여러가지 방법 - 광고 (애드센스 승인 팁) (0) | 2022.09.27 |




댓글